Have you ever gotten stuck staring at “Image Size” and “Canvas Size” in Photoshop, wondering what the heck they even do? Don’t worry, I’ve been there too. These terms sound pretty similar, but trust me, they have totally different jobs.
In this guide, I’m here to break down the mysteries of Image Size and Canvas Size, so you can edit your photos like a pro. By the end of this, you’ll be a master of these tools, ready to conquer any image editing challenge!

Differences Between Image Size and Canvas Size in Photoshop
When working with images in Photoshop, it’s essential to understand the distinction between image size and canvas size. While they may seem similar, they serve different purposes and affect your images in different ways. The key distinction lies in how they affect your image data and the surrounding workspace:
Aspect
Image Size: Deals with the actual dimensions of your image, encompassing all layers.
Canvas Size: Refers to the entire work area surrounding your image.
Definition
Image Size: Represents the number of pixels that make up your image, essentially dictating its resolution and detail.
Canvas Size: Defines the overall size of your Photoshop document, including any blank space around the image.
Effects
Image Size: When you adjust Image Size, you’re essentially resampling the image. This process can alter the resolution and potentially impact image quality, especially when enlarging the image.
Canvas Size: Modifying the Canvas Size doesn’t resample the image itself. It simply changes the working area without affecting the existing image data.
How to Access
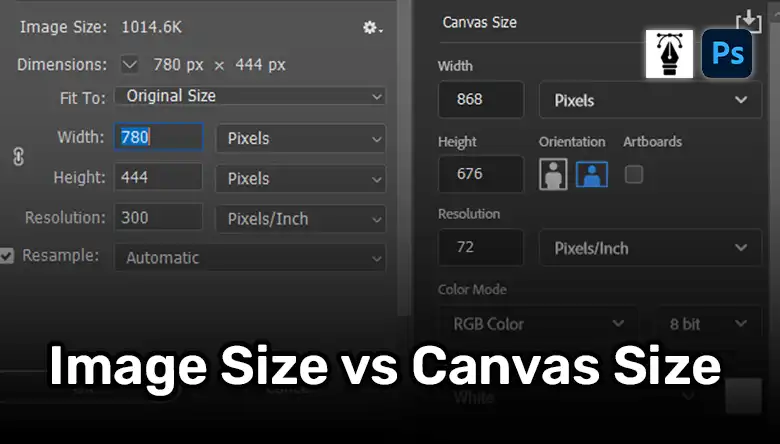
Image Size: Navigate to the top menu bar and select “Image” > “Image Size.”
Canvas Size: Go to “Image” > “Canvas Size” from the menu bar.
Purpose
Image Size: Primarily used to adjust the width, height, and resolution of your image. This is crucial for optimizing images for different purposes, such as web use or printing.
Canvas Size: Its primary function is to add or reduce the space surrounding the image. You might use it to create borders, add extra space for text, or simply provide more breathing room for editing.
Usage Example
Image Size: Imagine you have a large photo you want to upload to your website. Using Image Size, you can scale the image down to a smaller size, making it load faster on web pages. Conversely, you might need to enlarge an image for high-resolution printing. In this case, Image Size allows you to adjust the dimensions while maintaining (or attempting to maintain) image quality.
Canvas Size: Let’s say you have a photograph and want to add a decorative border. By increasing the Canvas Size, you create extra space around the image where you can place the border elements. Similarly, you could use Canvas Size to create a larger workspace for adding additional design elements to your image.
Impact on Image Data
Image Size: Modifying Image Size directly affects the entire image and its pixel details. Resampling can lead to a loss of sharpness and introduce artifacts, especially when enlarging the image significantly.
Canvas Size: Adjusting Canvas Size doesn’t alter the existing image pixels themselves. It only affects the surrounding workspace, leaving your image data untouched.
Practical Example
Image Size: You captured a stunning landscape photo but its file size is enormous. Using Image Size, you can decrease the image dimensions to make it a more manageable size for sharing online without sacrificing too much quality.
Canvas Size: You’re working on a portrait photo and want to include a motivational quote alongside it. By increasing the Canvas Size, you create a dedicated space for the text without affecting the portrait itself.
File Size
Image Size: Reducing the image dimensions using Image Size can significantly reduce the file size, making it suitable for web use. Conversely, enlarging the image might increase the file size depending on the resampling method used.
Canvas Size: Generally, changing the Canvas Size doesn’t significantly alter the file size because the image data itself remains unchanged.
Quality
Image Size: Be mindful that resampling during Image Size adjustments can affect image quality, especially when enlarging the image. Techniques like bicubic interpolation can help minimize quality loss, but it’s always best to work with the highest resolution image possible.
Canvas Size: Fortunately, adjusting Canvas Size has no impact on image quality because it doesn’t alter the image data.
Use for Cropping
Image Size: While Image Size can technically be used for cropping by adjusting the width and height, it’s not the most efficient method.
Canvas Size: Cropping is a more straightforward application of Canvas Size. You can simply reduce the Canvas Size to crop unwanted areas of the image and achieve the desired composition.
Summary
| Aspect | Image Size | Canvas Size |
| Definition | Dimensions of the actual image (all layers included). | Workspace area around the image. |
| Effects | Resamples the image, potentially altering resolution and quality. | Changes the working area without resampling the image. |
| How to Access | Image > Image Size | Image > Canvas Size |
| Purpose | Adjusts width, height, and resolution of the image. | Adds or reduces space around the image. |
| Usage Example | Scaling the image up or down. | Adding borders or extra space for text. |
| Impact on Image Data | Affects the entire image and pixel details. | Does not alter the image pixels, only the workspace. |
| Practical Example | Making an image smaller for web use. | Creating a larger workspace for additional elements. |
| File Size | Can reduce or increase file size depending on new dimensions. | Generally does not change the file size significantly. |
| Quality | Can affect image quality due to resampling. | Image quality remains unchanged. |
| Use for Cropping | Not typically used for cropping. | Can crop parts of the image by reducing canvas size. |
Bottom Line
By now, you should have a solid grasp of how these two elements differ and affect your images. Remember, adjusting the image size impacts the actual dimensions and resolution, while the canvas size determines the workspace around your image. Use these tools wisely, and you’ll be able to optimize your images for any purpose, add design elements effortlessly, and let your creativity shine. If you still have any burning questions or need further clarification, don’t hesitate to drop a comment below. I’ll be more than happy to lend a hand. Until next time, keep creating and keep rocking that Photoshop game!